یک تکنیک کاربردی inspect element
يكشنبه, ۱۵ تیر ۱۳۹۳، ۰۵:۲۴ ب.ظ
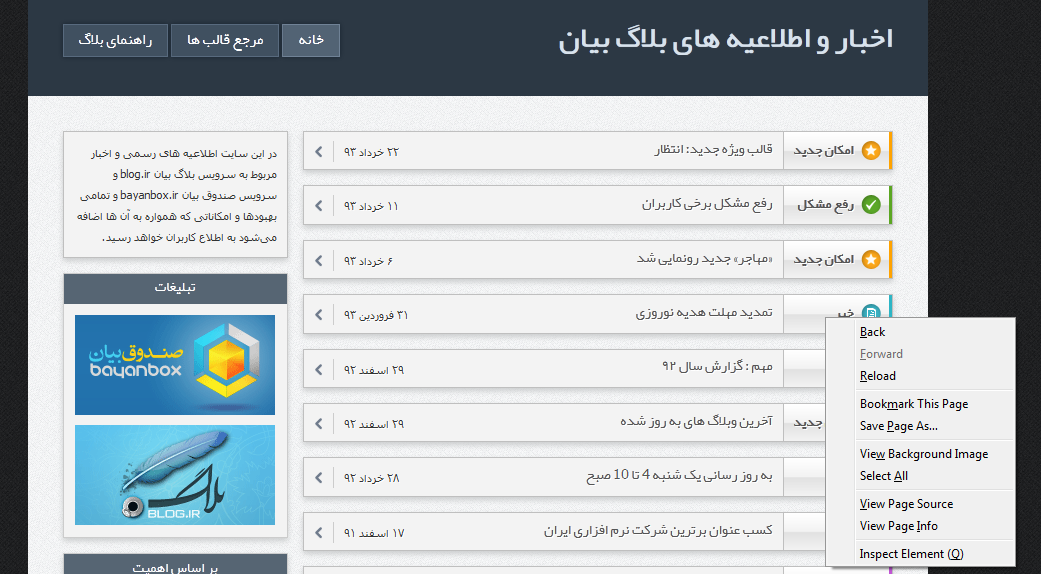
اگر می خواهید قسمتی از ظاهر وبلاگ خود را تغییر دهید ، ولی نمی دانید که دقیقا کدام قسمت از CSS یا کد قالب تان را باید تغییر دهید ؛ بر روی قسمتی که می خواهید تغییر دهید ، راست کلیک کرده و گزینه ی Inspect Element را انتخاب کنید .

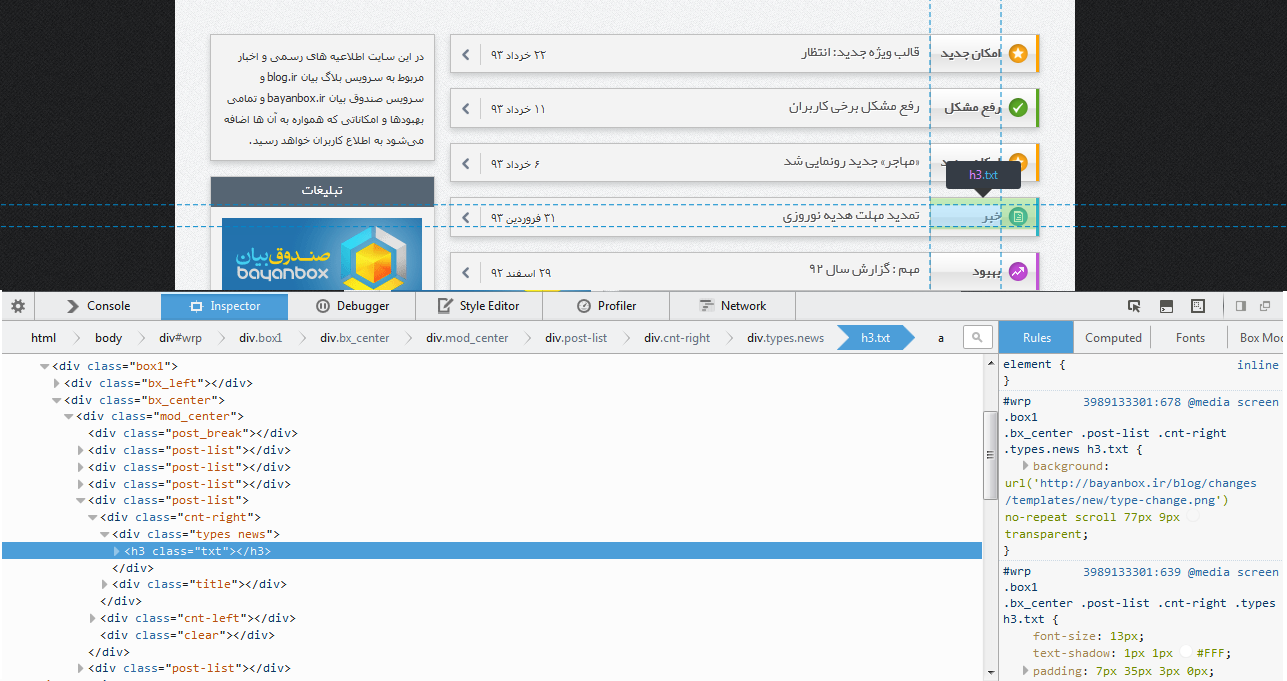
با انجام این کار ، کد HTML و CSS آن قسمت برای شما نمایش داده می شود و شما می توانید در پنل مدیریت بلاگ ، آن قسمت را ویرایش کنید . در سمت راست کد CSS و در سمت چپ ، کد HTML آن قسمت از قالب را مشاهده می کنید .

با انجام این کار ، کد HTML و CSS آن قسمت برای شما نمایش داده می شود و شما می توانید در پنل مدیریت بلاگ ، آن قسمت را ویرایش کنید . در سمت راست کد CSS و در سمت چپ ، کد HTML آن قسمت از قالب را مشاهده می کنید .

